안녕하세요 startup 약대생입니다. 이전에 홈페이지의 노코드 제작 툴인 아임웹에 대해 글을 올린 적이 있습니다. 안녕하세요 startup 약대생입니다. 이전에 홈페이지의 노코드 제작 툴인 아임웹에 대해 글을 올린 적이 있습니다.

아임웹 홈페이지 장점, 필요지식 안녕하세요. startup 약학대학생입니다. 이번 글은 코드지식이 없어도 홈페이지를 만들 수 있는 아임웹과 아임… blog.naver.com 아임웹 홈페이지 장점 필요지식 안녕하세요. startup 약대생입니다. 이번 글은 코드지식이 없어도 홈페이지를 만들 수 있는 아임웹과 아임… blog.naver.com

하지만 코딩을 할 수 있다면 더 원하는 홈페이지를 만들 수 있습니다. 특정 기능이나 디자인을 원하는 경우 코딩을 통해 세련된 디자인을 넣을 수 있으며 전문적인 기능을 탑재할 수 있습니다. 오늘은 아임웹코딩에 관한 내용을 포스팅하겠습니다 🙂 아임웹 코딩 하지만 코딩을 할 수 있다면 더 원하는 홈페이지를 만들 수 있습니다. 특정 기능이나 디자인을 원하는 경우 코딩을 통해 세련된 디자인을 넣을 수 있으며 전문적인 기능을 탑재할 수 있습니다. 오늘은 아임웹코딩에 관한 내용을 포스팅하겠습니다 🙂 아임웹코딩

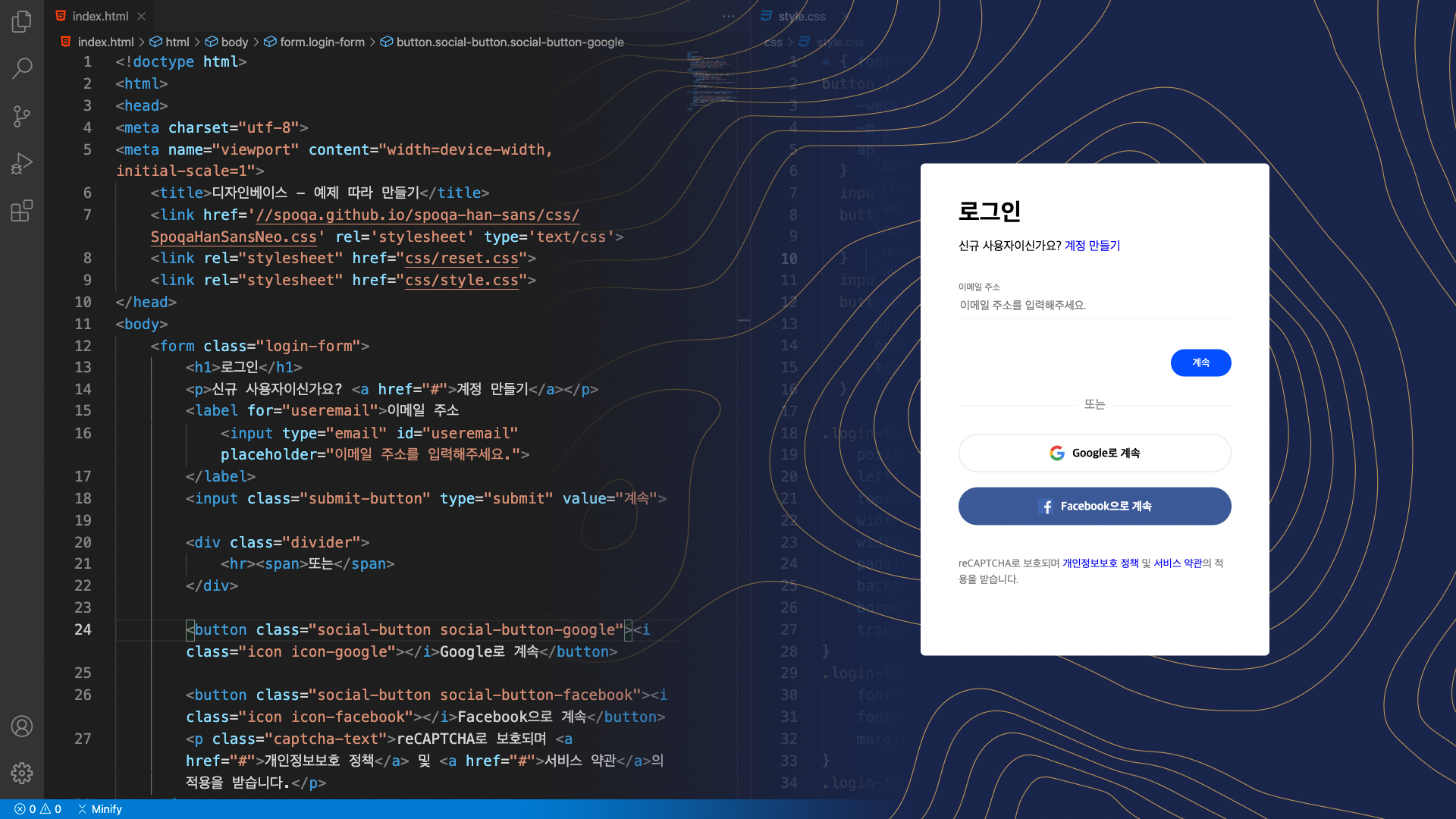
아임웹은 기본적으로 드래그 앤 드롭 방식이라 코드를 몰라도 나쁘지 않은 디자인이 가능합니다. 하지만 아임웹 Q&A에 명시된 것처럼 고급 사용자를 위한 코딩 기능도 지원합니다. 아임웹에서 주로 사용되는 언어는 HTML, CSS, 자바스크립트입니다. HTML은 홈페이지 구조와 관련된 언어라고 생각합니다. 표, 텍스트, 이미지 등 어떤 콘텐츠를 넣을지 HTML 코드로 작성할 수 있기 때문입니다. CSS는 이러한 콘텐츠를 깨끗하고 더 잘 보이는 언어라고 생각합니다. 텍스트로 예를 들면 좀 더 강조하고 싶은 텍스트에 빨간색을 사용하거나 배경에 색을 넣어서 하이라이트를 할 수 있습니다. CSS는 텍스트를 빨간색으로 바꾸거나 배경에 색을 넣는 역할을 합니다. 텍스트뿐만 아니라 그림자, 그라데이션 등의 디자인적 요소는 모두 가능합니다. 마지막으로 자바스크립트는 다음 문장을 인용하여 설명합니다. ‘홈페이지에 생명을 불어넣는 언어’ 자바스크립트의 기능은 정말 다양합니다. 그런 표현이 붙는 이유는 자바스크립트를 이용해서 사용자가 어떤 행동을 하면(마우스 클릭 등) 홈페이지가 팝업을 띄우는 등의 반응을 해주기 때문입니다. 예를 들어 어떤 웹사이트에서 로그인을 하다가 아이디와 비밀번호에 중간에 실수로 오타가 있으면 비밀번호가 달라요 등의 팝업을 보신 적이 있을 겁니다. 사용자의 아이디, 비밀번호를 입력하는 행동에 대해 ‘비밀번호가 다릅니다’라는 반응을 한 것입니다. 이러한 행동과 반응은 개발자가 매우 다양하게 설계할 수 있기 때문에 마치 홈페이지에 살아있는 것처럼 생명을 불어넣고 있다고 볼 수 있습니다. 아임웹코드위젯 아임웹은 기본적으로 드래그 앤 드롭 방식이라 코드를 몰라도 나쁘지 않은 디자인이 가능합니다. 하지만 아임웹 Q&A에 명시된 것처럼 고급 사용자를 위한 코딩 기능도 지원합니다. 아임웹에서 주로 사용되는 언어는 HTML, CSS, 자바스크립트입니다. HTML은 홈페이지 구조와 관련된 언어라고 생각합니다. 표, 텍스트, 이미지 등 어떤 콘텐츠를 넣을지 HTML 코드로 작성할 수 있기 때문입니다. CSS는 이러한 콘텐츠를 깨끗하고 더 잘 보이는 언어라고 생각합니다. 텍스트로 예를 들면 좀 더 강조하고 싶은 텍스트에 빨간색을 사용하거나 배경에 색을 넣어서 하이라이트를 할 수 있습니다. CSS는 텍스트를 빨간색으로 바꾸거나 배경에 색을 넣는 역할을 합니다. 텍스트뿐만 아니라 그림자, 그라데이션 등의 디자인적 요소는 모두 가능합니다. 마지막으로 자바스크립트는 다음 문장을 인용하여 설명합니다. ‘홈페이지에 생명을 불어넣는 언어’ 자바스크립트의 기능은 정말 다양합니다. 그런 표현이 붙는 이유는 자바스크립트를 이용해서 사용자가 어떤 행동을 하면(마우스 클릭 등) 홈페이지가 팝업을 띄우는 등의 반응을 해주기 때문입니다. 예를 들어 어떤 웹사이트에서 로그인을 하다가 아이디와 비밀번호에 중간에 실수로 오타가 있으면 비밀번호가 달라요 등의 팝업을 보신 적이 있을 겁니다. 사용자의 아이디, 비밀번호를 입력하는 행동에 대해 ‘비밀번호가 다릅니다’라는 반응을 한 것입니다. 이러한 행동과 반응은 개발자가 매우 다양하게 설계할 수 있기 때문에 마치 홈페이지에 살아있는 것처럼 생명을 불어넣고 있다고 볼 수 있습니다. 아임웹코드위젯
아임 웹에서 코드를 입력할 때는 많은 경우 ‘코드 위젯’을 사용합니다. 아임 웹에서 코드를 입력할 때는 많은 경우 ‘코드 위젯’을 사용합니다.
코드 위젯을 작성한 후 자신이 작성한 것처럼 원하는 코드를 입력하면 됩니다. 코드 위젯을 작성한 후 자신이 작성한 것처럼 원하는 코드를 입력하면 됩니다.

코드위젯을 사용하면 HTML로 보다 세밀하게 홈페이지 구조를 변경할 수 있고 CSS에서 필요한 요소의 스타일을 입력할 수 있으며 자바스크립트를 이용해 여러 기능을 넣을 수 있습니다! 코드위젯을 사용하면 HTML로 보다 세밀하게 홈페이지 구조를 변경할 수 있고 CSS에서 필요한 요소의 스타일을 입력할 수 있으며 자바스크립트를 이용해 여러 기능을 넣을 수 있습니다!

아임웹은 노코드 도구라는 말에 걸맞게 코딩 지식 없이도 쉽게 웹사이트를 만들 수 있는 플랫폼인데, 필요에 따라 고급 사용자를 위해 다양한 코딩 기능을 제공합니다. 개인적으로 코딩 지식을 갖춘 채 아임웹을 사용하면 훨씬 개발 난이도가 낮아질 것입니다. 컴퓨터는 사람과 달리 문맥을 이해하지 못하기 때문에 무엇이든 언급해야 한다는 등 마치 세상을 처음 보는 아기에게 설명하듯이 일일이 설명해야 합니다. 홈페이지 처음부터 끝까지 모든 것을 코딩으로 만들면 많은 시간과 노력이 필요합니다. 그러던 중 오류라도 난다면.. 끝없는 작업의 연속.. 아임웹을 사용하여 드래그 앤 드롭으로 홈페이지의 밑그림을 그려놓고 코딩으로 색칠을 해나가면 홈페이지의 모든 것을 코딩으로 만드는 것보다 훨씬 쉽게 할 수 있습니다. 이러한 점에서 아임웹 사용자에게 홈페이지 제작을 의뢰하면 보다 합리적인 가격으로 퀄리티 결과를 받을 수 있습니다 🙂 아임웹은 노코드 툴이라는 말에 걸맞게 코딩 지식 없이도 쉽게 웹사이트를 만들 수 있는 플랫폼인데, 필요에 따라 고급 사용자들을 위해 다양한 코딩 기능을 제공합니다. 개인적으로 코딩 지식을 갖춘 채 아임웹을 사용하면 훨씬 개발 난이도가 낮아질 것입니다. 컴퓨터는 사람과 달리 문맥을 이해하지 못하기 때문에 무엇이든 언급해야 한다는 등 마치 세상을 처음 보는 아기에게 설명하듯이 일일이 설명해야 합니다. 홈페이지 처음부터 끝까지 모든 것을 코딩으로 만들면 많은 시간과 노력이 필요합니다. 그러던 중 오류라도 난다면.. 끝없는 작업의 연속.. 아임웹을 사용하여 드래그 앤 드롭으로 홈페이지의 밑그림을 그려놓고 코딩으로 색칠을 해나가면 홈페이지의 모든 것을 코딩으로 만드는 것보다 훨씬 쉽게 할 수 있습니다. 이러한 점으로 인해 아임웹 사용자에게 홈페이지 제작을 의뢰하시면 더욱 합리적인 가격에 퀄리티 결과를 받으실 수 있습니다 🙂