그리드에 공부해봤는데 정답은 없다고 해도 1080도 쓰고 1320도 쓰고 1200도 쓰고~ 내 모니터 크기가 크다고 남의 모니터 크기가 크다는 보장은 없다.그렇다고 너무 배치하면 뒤틀리는 일이 잦아 작업 전에는 항상 그리드를 만들면 마음이 편해진다.예전에 그래픽 자격시험 볼 때 그리드를 그린 기억이 있는데 그때는 그냥 하라는 대로 했는데 10년 가까이 지난 지금 깨닫고 공부하고 있다.

사이즈를 간단하게 정해주는 사이트를 알고 이야기를 해보려고 하는데, 아무것도 사지 않아도 계산기를 두드리며 해도 되지만 그래도 알게 된 사이트의 박제 목적으로 블로그를 쓰게 되었어~!

http://gridcalculator.dk/

그리드 계산기 니콜라 커크가드 닐슨 2013년 4월 2일: 봄 대청소! 화살표 키 내비게이션이 간단해지고 .png 다운로드가 투과적이며 작은 개량이 가해졌습니다. 힌트 그리드의 예를 숨기고 시작합니다. 960.gs 12 col grid, Blueprint 24 col grid, 커스텀 4 col iPhone grid 최대폭: px 칼럼: cols 가터폭: px Margin w… gridcalculator.dk

그리드 계산기 니콜라 커크가드 닐슨 2013년 4월 2일: 봄 대청소! 화살표 키 내비게이션이 간단해지고 .png 다운로드가 투과적이며 작은 개량이 가해졌습니다. 힌트 그리드의 예를 숨기고 시작합니다. 960.gs 12 col grid, Blueprint 24 col grid, 커스텀 4 col iPhone grid 최대폭: px 칼럼: cols 가터폭: px Margin w… gridcalculator.dk

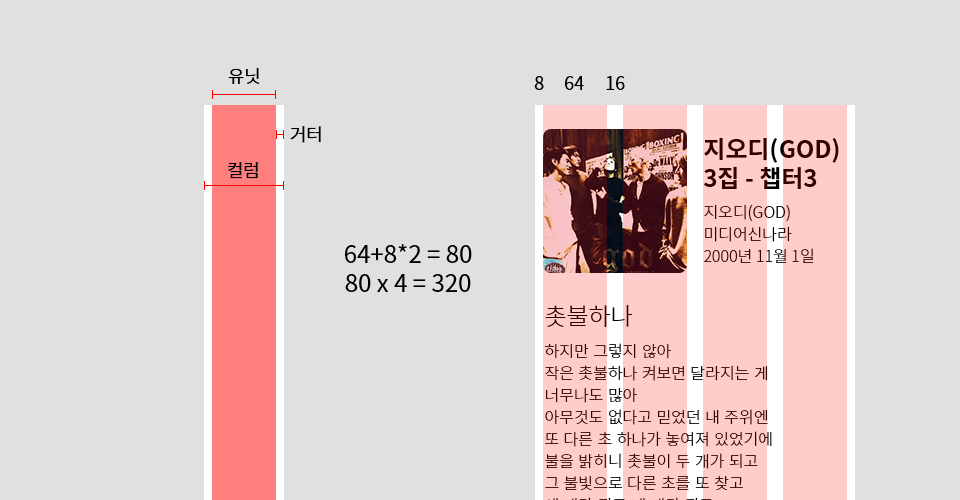
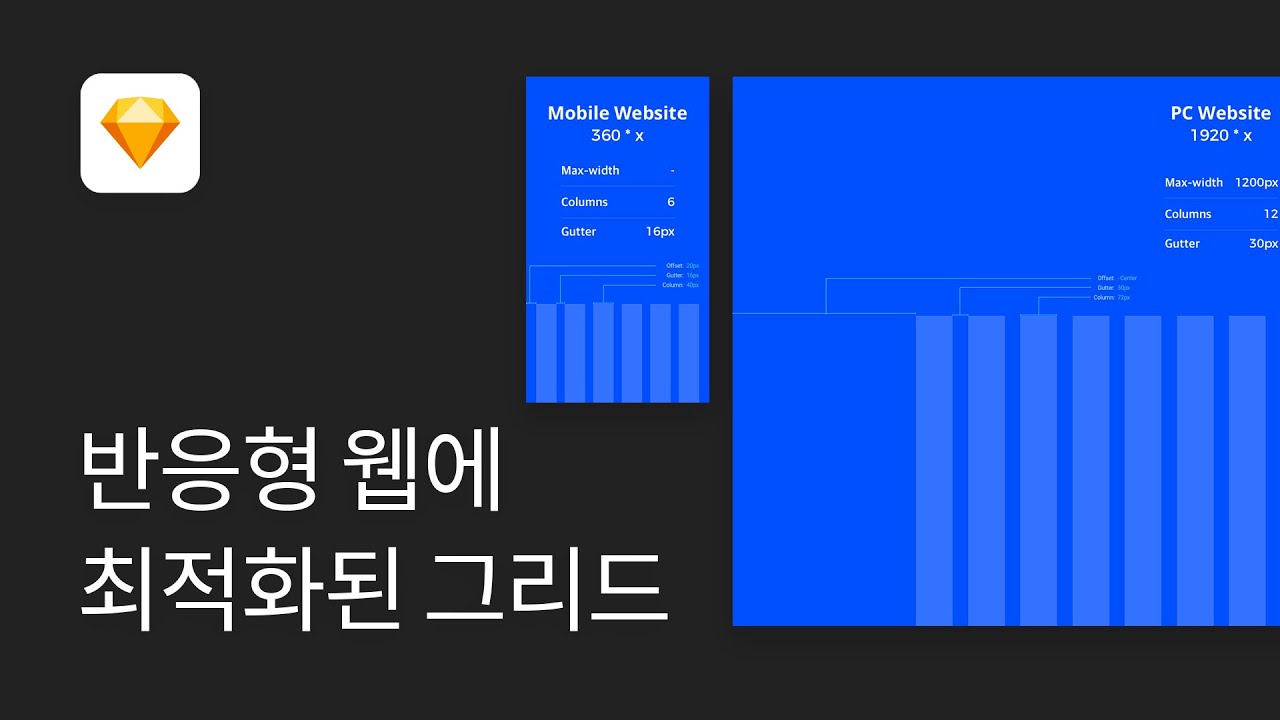
Max width 전체 컨테이너(Container) 사이즈를 정한다.

Columns단을 몇 개로 할지

Gutter width 단(Columns)과 단 사이 간격 20, 30을 정하는 것이 좋다는데 page width가 딱 떨어지는 수치를 원한다면 12, 24로 하는 것도 좋다고 한다.

Marginwidth 좌우 마진 설정 양쪽 마진이 필요 없는 경우 0으로 하면 된다.

Other(png image) 버튼 하단에 일러스트, 포토샵 버튼은 어떻게 사용하는지 알 수 없지만 핑거 버튼을 누르면 png로 다운로드가 가능하다.끝



